Chceli by ste si spravovať svoju web stránku sami? Alebo aspoň pridávať nové články na svoj blog? Tak potom čítajte ďalej, tento návod je určený presne pre vás. Sú v ňom popísané tri jednoduché postupy pridávania článkov:
- Pridávanie článkov zo šablóny
- Pridávanie článkov v builderi WP Bakery Builder
- Pridávanie článkov v klasickom editore
Pri tvorbe web stránok vo WordPresse pracujeme s platenými témami. A samozrejme aj s builderom, ktorý okrem iného výrazne uľahčuje svojpomocnú administráciu web stránky našim klientom. Vďaka nemu, ak chcú, si môžu pridávať pekne nadizajnované články na blog sami.
Návod, ako pridávať články, ak máte k dispozícii šablónu
#1
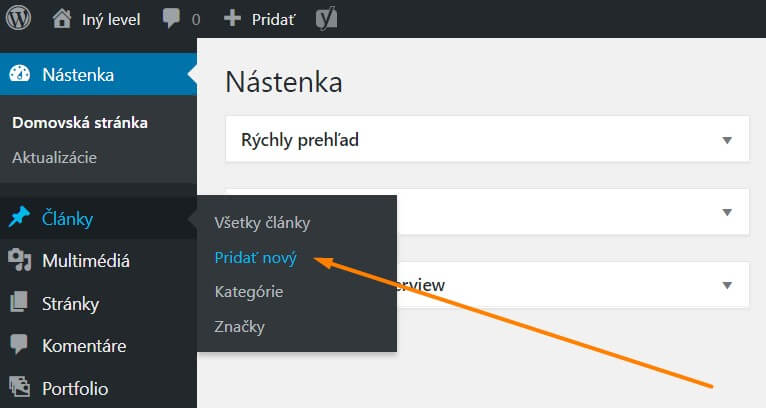
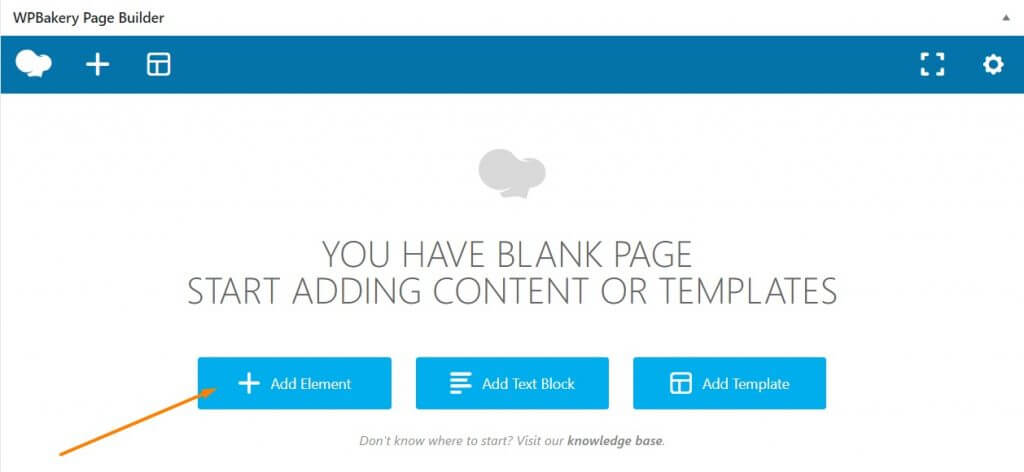
Po prihlásení do administrácie WordPressovej web stránky kliknite v menu vľavo na Články a Pridať nový.

#2
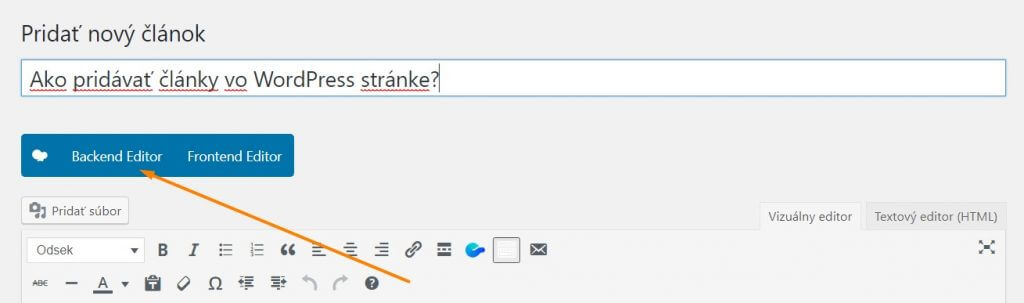
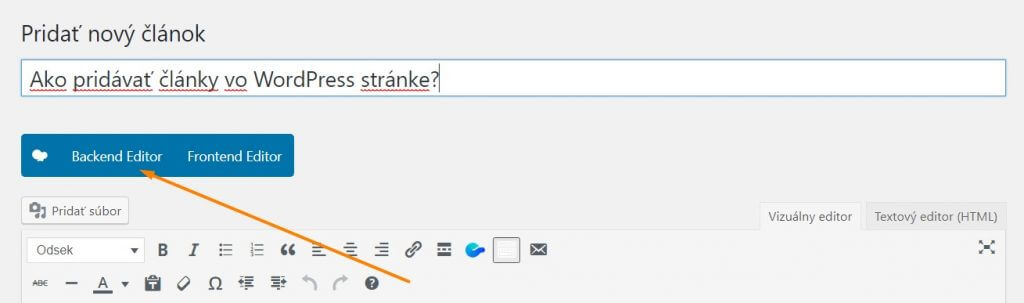
Hore zadáte nadpis článku a prepnete sa do módu Backend Editor.

#3
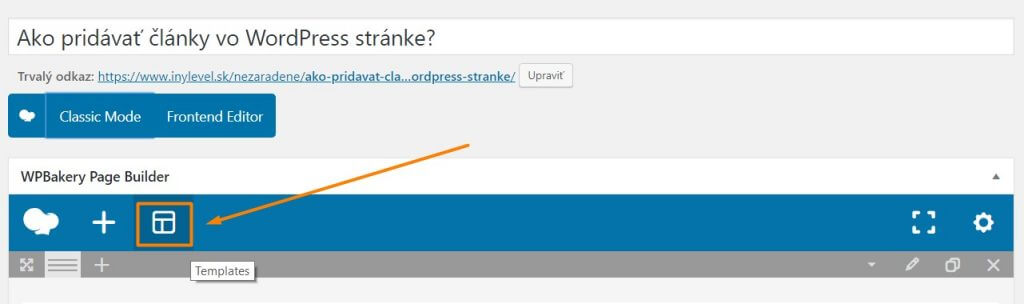
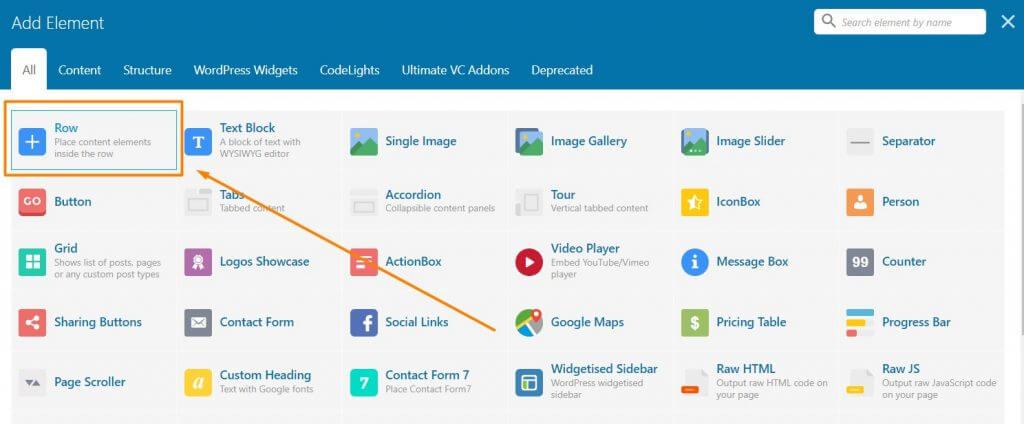
V prípade, ak máte uložený template (respektíve šablónu) článku, je pridávanie článku pre vás o kus jednoduchšie. Kliknite na ikonu Templates.

#4
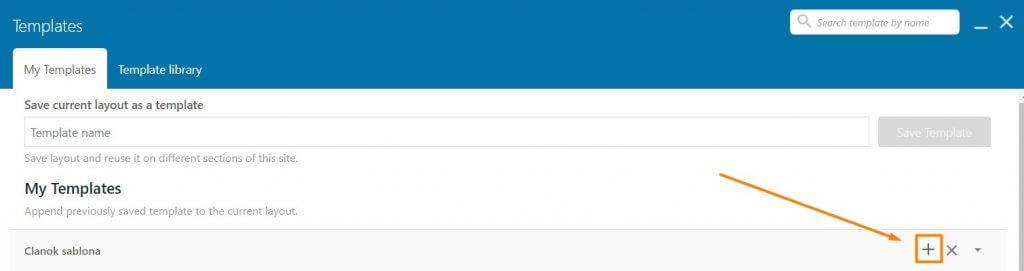
Vyberiete si šablónu, ktorú chcete pridať, a to klikom na +.

#5
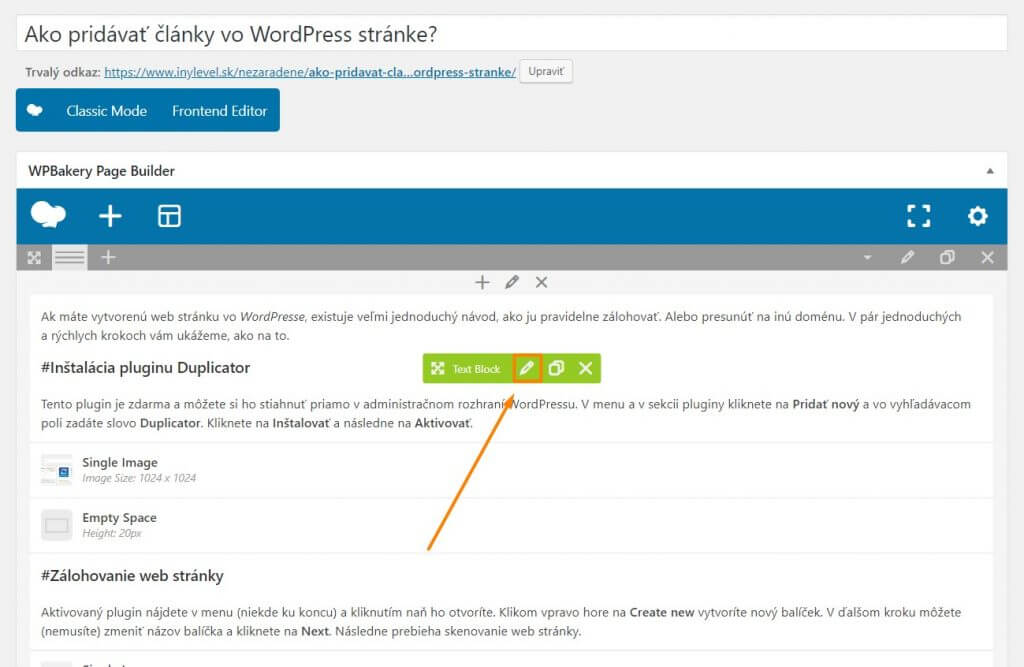
Následne každý z elementov (texty, obrázky, videá a pod.) upravujete klikom na ikonku ceruzky.

Ako na nový článok, ak nemáte šablónu, ale chcete použiť builder
#1
Prvé dva kroky sú rovnaké, ako v návode vyššie. Pridáte nový článok a prepnete sa do Backend Editoru.

#2
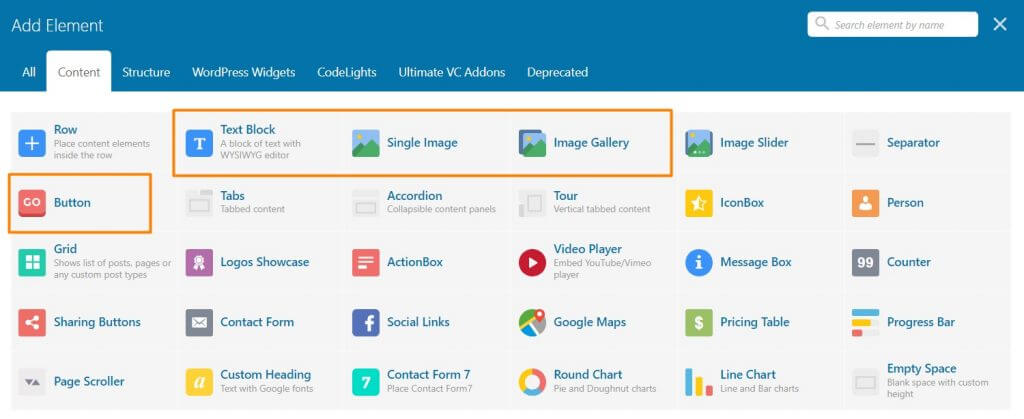
Nový element pridáte klikom na + Add Element.

#3
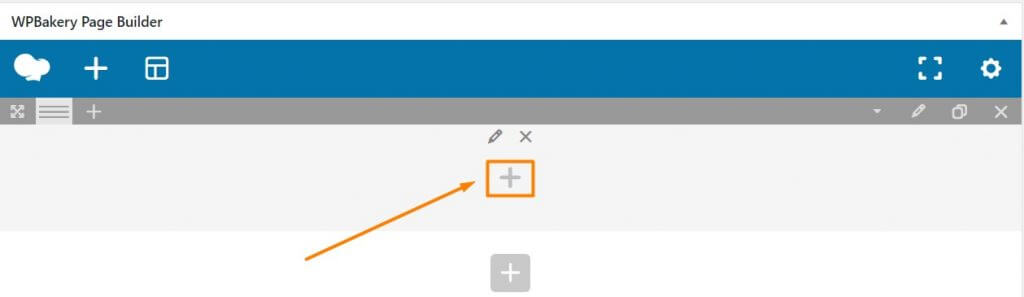
Ako prvý pridáte riadok (+ Row).

#4
Následne do neho pomocou + budete pridávať ďalšie elementy. Texty, obrázky, galériu obrázkov, či preklikávacie buttony.


Ako tvoriť články v klasickom editore
#1
Prvý krok je rovnaký, ako v prvom návode. Pridáte nový článok a nadpis.
#2
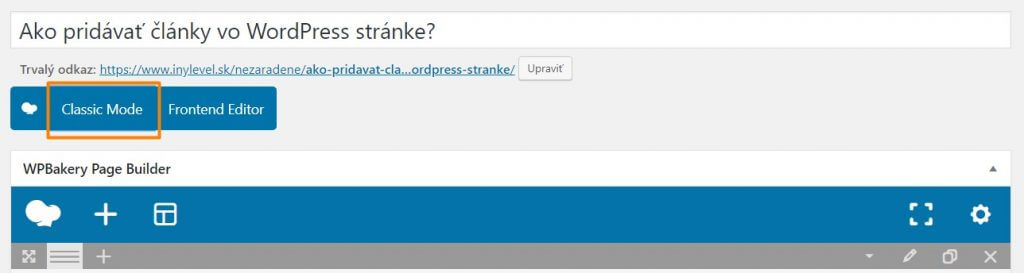
Ak nemáte naištalovaný plugin WP Bakery Builder, či iný builder (Elementor a podobne), možnosť výberu z dvoch módov (Classic či Backend) vám neponúkne. V prípade, ak builder máte, ale preferujete prácu v klasickom editore, kliknite na Classic Mode (respektíve, máte ho pravdepodobne nastavený predvolene).

#3
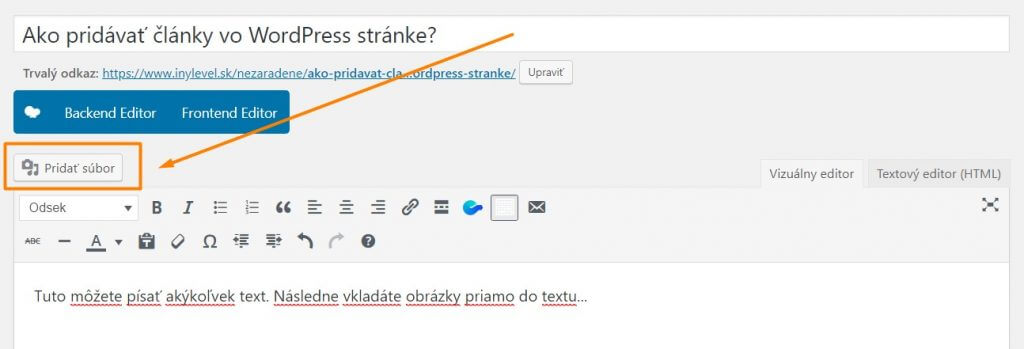
V klasickom editore pracujete ako v bežnom textovom editore. Píšete texty, dávate medzery medzerníkom. Môžete meniť veľkosť písma, či jeho farbu. Ak by ste chceli do textu vložiť obrázok, kliknete na Pridať súbor.

Na čo nezabudnúť
#1
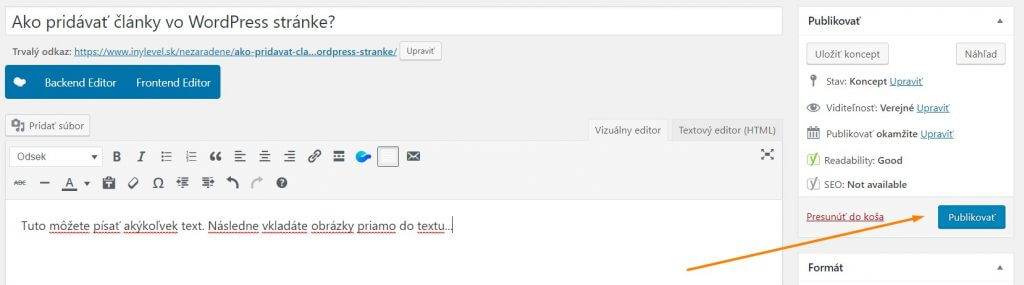
Nezabudnite článok uložiť – buď ako koncept, alebo ho môžete priamo publikovať. Túto možnosť nájdete hore, v pravej časti menu.

#2
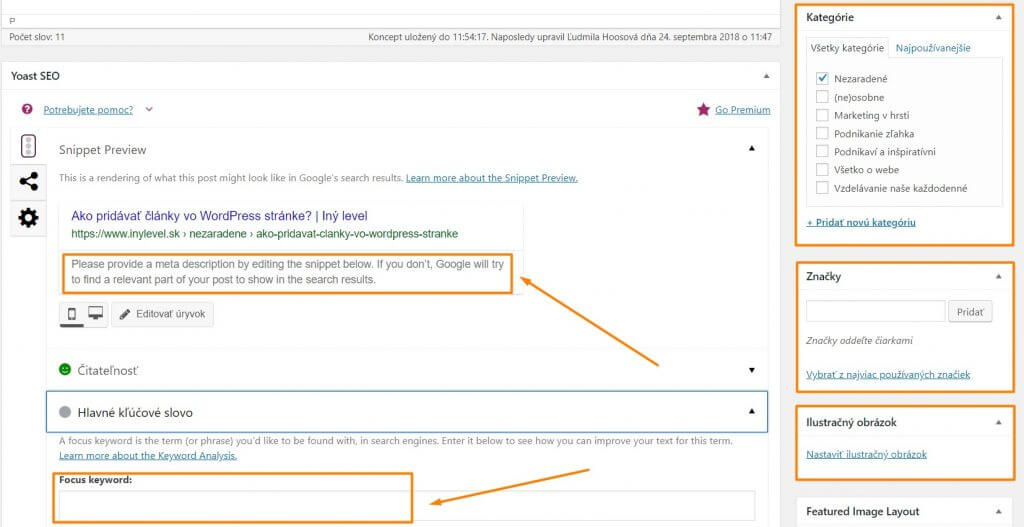
Nezabudnite článok zaradiť do kategórie, pridať značky, nahrať náhľadový obrázok a nastaviť základné SEO (pridať meta popis a kľúčové slovo).

#3
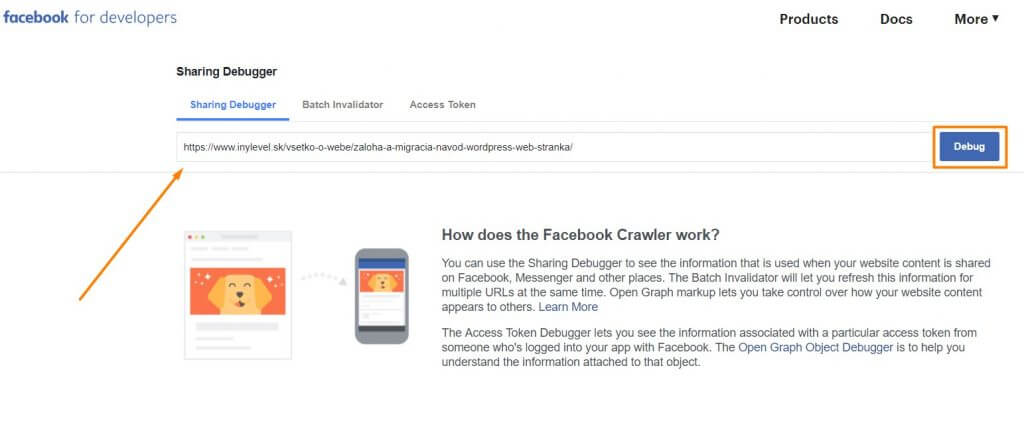
Ak chcete, aby sa váš článok zobrazoval správne pri zdieľaní na Facebooku, nezabudnite ho „prehnať“ Facebook debuggerom. Po publikovaní článku skopírujte jeho URL adresu a vložte ju do políčka tohto nástroja. Kliknite na Debugg.

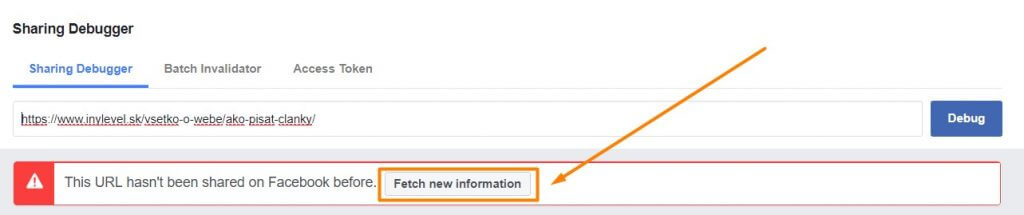
Ak ide o novú URL adresu, nástroj vás bude informovať, že adresa ešte nebola na Facebooku zdieľaná. Kliknite na Fetch new information a následne Debugger načíta údaje, ktoré ste zadávali v administrácii článku na vašom webe.

#Tip
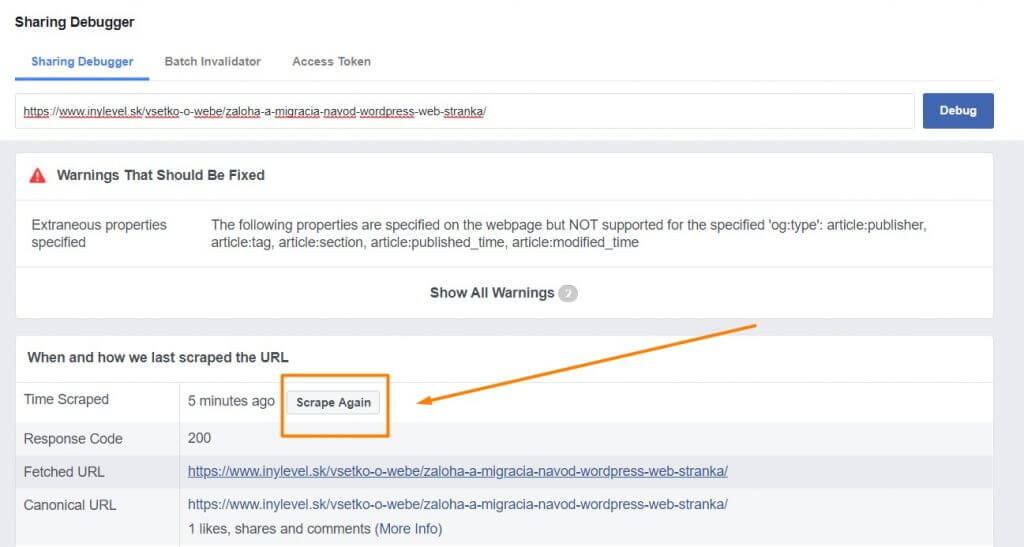
Ak by článok nenačítalo správne, kliknite na Scrape again, malo by to pomôcť. Prípadne skontrolujte nastavenia v administrácii článku. Ak meníte náhľadový obrázok článku, musíte ho „scrapnuť“ vo Facebook Debuggeri opäť, aby FB túto zmenu zaznamenal pri ďalšom zdieľaní..

Bol tento článok pre vás nápomocný? Zdieľajte ho so svojimi priateľmi :). Nemáte čas na administráciu vášho webu? Nevadí. Napíšte nám, radi ho budeme spravovať za vás.
Páči sa vám tento článok?
Dostávajte najnovšie články a dôležité novinky o marketingu a web dizajne priamo na váš email.